Модельная карта заданий — Прочее
Трансгенные продукты: есть или не есть?
Когда речь заходит о генетически модифицированных продуктах, воображение тут же рисует грозных мутантов.
Легенды об агрессивных, вытесняющих из природы своих сородичей трансгенных растениях, неискоренимы. Но,
может быть, нам просто не хватает информации?
Что за чудо
На вид они соблазнительны и выглядят аппетитнее «натуралов». Чистенькие, 5 мало отличающиеся друг от друга
клубни картофеля, помидоры правильной формы, попкорн из калиброванных кукурузных зерен, рис с повышенным
содержанием витамина А. Мало того, новые суперпродукты часто оказываются дешевле обычных. Что же скрывается
за пугающим названием «генетически модифицированные», или «трансгенные»? Это продукты, полученные из
организмов, преимущественно растений, в ДНК которых введен особый, не данный им от природы ген. В процессе
10 развития этот ген наделяет своего «хозяина» новыми свойствами. Например, выведен картофель, вредный для
колорадского жука: поев его листьев, тот мгновенно подыхает. Томаты или огурцы, побывавшие в руках генных
инженеров, дольше хранятся и не портятся. Коровы дают молоко повышенной жирности. Свиньи – больше мяса и
меньше жира. Суть генной инженерии сводится к тому, что берется ген, встраивается в клетку, которая потом
размножается и распространяет внесенную информацию. Причем гены, которые вводятся в ДНК модифицируемых
15 организмов, самые различные. Это могут быть гены других растений, животных, бактерий, вирусов и даже человека. К
примеру, нужно получить растение, устойчивое к вредителям или сорнякам. Для этого в его генотип внедряется ген,
отвечающий за такую устойчивость.
Задание 3. Выполните один из вариантов задания:
Вариант 1: Как вы думаете, все ли существующие сейчас генетически модифицированные растения перечислены в данной статье? Обоснуйте ответ.
Вариант 2: С. прочитал статью Ю. Борты в газете «АиФ-Здоровье» и решил: помидоры, огурцы, картошку придется выращивать на своем огороде, а кабачки, капусту и морковь можно покупать в магазине – до них генная инженерия еще не добралась. Можно ли сделать такой вывод на основе прочитанной вами статьи? Ответ обоснуйте.
Задание 4. В статье говорится о нескольких этапах развития биотехнологии. Какие названия вы могли бы дать этим этапам, если
1) вы готовите сообщение для урока биологии;
2) вам нужно подготовить короткий рекламный текст о генетически модифицированных продуктах.
Задание 3
Деятельность: Анализ информации.
Ответ предполагает использование материала предыдущего задания.
2 балла – нет, не все. В обосновании возможны ссылки на предыдущее задание.
Например, в статье говорится о фруктах и овощах, а названы из овощей только огурцы и
помидоры, фрукты не названы совсем, отсюда понятно, что в статье не предложен полный
список ГМ-продуктов. Аналогичная ситуация с зерновыми культурами: из текста неясно,
существуют ли генетически модифицированные зерновые, кроме пшеницы и риса.
Или возможны ссылки на следующие выражения из текста: «одно из таких
достижений – золотой рис…», значит есть и другие; «другие примеры – кукуруза…,
пшеница…» — это именно примеры, а не полный список.
1 балл – ответ без обоснования.
0 баллов – да; не знаю; невозможно сказать по тексту; из текста неясно и подобные ответы.
Задание 4
Деятельность: Вычленение информации, существенной для данного адресата, «сворачивание» текста.
2 балла – если в названиях для сообщения по биологии отражена суть каждого этапа,
а в названиях для рекламного проспекта выделены факты, которые могут привлечь читателя. Форма (стиль) и названия выбраны в соответствии с адресатом.
1 балл – в названиях для сообщения по биологии отражены частности, но названия для разных адресатов отличаются друг от друга по форме, или выбрана недостаточно адекватная форма
0 баллов – названия для разных адресатов не различаются между собой.
multiurok.ru
Модельная улица на карте-панораме Казани с домами, фото, видео подробно
Чтобы переместить карту Казани, захватите её мышью и перемещайте в направлении, противоположном от необходимого.
Чтобы перейти в то место на карте, где вы сейчас находитесь, нажмите эту кнопку. Может потребоваться разрешить браузеру определить ваше местоположение.
Чтобы проложить маршрут на карте, нажмите эту кнопку и последовательно отметьте две точки, между которыми будет проложен оптимальный маршрут.
Что показать уровень загруженности дорог в Казани, нажмите эту кнопку. В настройках можно посмотреть прогноз пробок на час вперёд.
Чтобы выбрать между схематичным, спутниковым, гибридным и панорамным видом карты, нажмите эту кнопку и выберите необходимый слой.
Чтобы развернуть карту на весь экран, нажмите эту кнопку. Выйти из полноэкранного режима возможно нажав её ещё раз.
Чтобы определить расстояние между объектами Казани, нажмите эту кнопку и последовательно отмечайте точки на карте.
Чтобы изменить масштаб карты нажмите на эти кнопки или используйте прокрутку. Двойной щелчок на карте также увеличивает её масштаб.
Чтобы определить расстояние между объектами на карте, сравните его с этим отрезком. Его длина соответствует указанному на нём расстоянию.
kartologia.ru
Создать свою интерактивную online карту
Google, Yandex, Microsoft и прочие гиганты продвигают свои картографические сервисы как только позволяет их бюджет. OpenStreetMap не отстаёт стараниями тысяч своих пользователей. Но совсем не факт, что именно ваш город уже нанесён на карту с нужной детализацией. В тоже время у вас почти наверняка есть бумажная карта вашего города, которую можно отсканировать. Благодаря нашему сервису этого достаточно, чтобы сделать свою интерактивную карту online!
Более того, речь может идти не о карте города на Земле, а о вымышленном мире. Вам до безумия нравится трилогия «Властелин колец»? Чудесно, вы легко и просто можете сделать свою карту Средиземья и отметить на ней особо значимые места, прикрепить комментарии, описания и даже фотографии с автографом самого Фродо. Или, возможно, вы тратите всё свободное время на изучение игрового мира The Eldest Scrolls IV: Oblivion? Тогда вам будет отличным подспорьем карта, на которой вы сами разметите все форты, пещеры и стоянки, оставите комментарии и добавите скриншоты своих игр. Более того, совсем не обязательно речь должна идти о картах. С тем же успехом можно демонстрировать схему пожарной эвакуации из здания или план палуб корабля. Мы даём инструмент, а уж его использование ограничено только вашей фантазией.
Поскольку такая карта доступна online, то вы сможете поделиться ей с друзьями, знакомыми, коллегами и вообще всеми желающими.
Прежде чем перейти к описанию того, как сделать свою интерактивную карту, последнее отступление. То, что мы предлагаем, есть конструкция на Google Maps API. Это значит, что всё тоже самое и многое другое вы можете сделать изучив Google API или API любого другого картографического сервиса. Но такое изучение потребует некоторых навыков в программировании. Мы же предлагаем хороший набор возможностей по созданию карт не требующий специальных навыков для использования.
Итак, приступим!
Общая идея. На входе — изображение карты, на выходе — интерактивная карта.
Алгоритм действий.
- Скачать специально разработанную нами программу MapTileCutter. Эта программа предназначена для нарезки изображения карты на небольшие кусочки, которые будут подгружаться в браузер по мере необходимости. Кроме того, она подготовит файл с некоторой служебной информацией необходимой для правильного отображения карты нашим скриптом. Также программа пригодится для подготовки custom maps если вы решили создать свою карту на основе Google Maps, без помощи нашего сервиса.
- С помощью программы подготовить карту к загрузке на сервер.

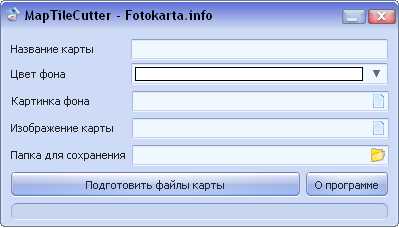
MapTileCutter
Необходимо указать «Изображение карты» и «папка для сохранения». Всё остальное — опционально, хотя желательно заполнить всё. «Картинка для фона» — это изображение размером 256х256 точек в формате GIF, оно будет использоваться для вывода по периметру вашей карты (несколько примеров вы найдёте в архиве с программой). Когда всё поля заполнены жмите «Подготовить файлы карты». По окончании процесса в указанной папке окажется куча файлов.
- Если у вас нет сайта — зарегистрируйте хотя бы бесплатный. Подойдёт практически любой, например, 50webs.com. Некоторые бесплатные хостинги «не отдают» картинки скрипту запущенному с другого сайта, поэтому выбирайте такой, который лишён этого недостатка. На платных хостингах этой проблемы не возникает.
- Залейте папку с файлами подготовленными в п.2. на свой сайт. Рекомендуем использовать программу доступа по FTP FileZilla. Для определённости будем считать, что ваш сайт имеет адрес http://yourtestsite.ru, а папка, которую вы залили на сайт называется mymap. В этом случае ваши файлы располагаются по адресу http://yourtestsite.ru/mymap.
- Обратитесь по адресу http://fotokarta.info/map/map.php?url=http://Адрес-вашего-сайта/ваша-папка в нашем примере это будет http://fotokarta.info/map/map.php?url=http://yourtestsite.ru/mymap. Это всё! Ваша карта уже действует!
- Допишите к URL из п.5 «&d=markers» (в нашем примере адрес будет выглядеть так: http://fotokarta.info/map/map.php?url=http://yourtestsite.ru/mymap&d=markers). В этом режиме вы можете размещать на карте маркеры (щелчком на карте, также маркеры можно перетаскивать мышью) и в редакторе справа вводить к ним описания, выбирать изображение маркера из списка доступных. Не забывайте нажимать иконку с дискетой (сохранить) по окончании редактирования каждого маркера.

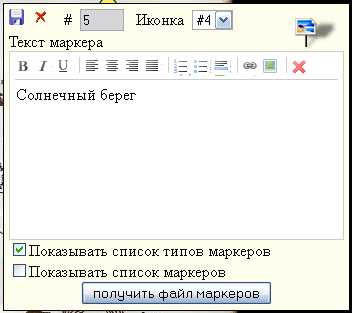
Параметры маркера на карте
- Для пользователей карта будет открываться в том масштабе и в той позиции, в которых вы закончите редактирование. Поэтому не забудьте о необходимости выбрать нужный масштаб и положение центра карты заканчивая работу.
- На карте могу выводиться маркеры с разными иконками, удобно иметь возможность скрыть/показать сразу все маркеры с конкретной иконкой. Чтобы дать пользователям такую возможность установите галочку «Показывать список типов маркеров». Если нужна возможность видеть список текстов введённых как описание маркеров и быстро переходить к соответствующему маркеру на карте, установите галочку «Показывать список маркеров».
- Когда все маркеры расставлены/отредактированы, положение и масштаб карты заданы, параметры определены нажмите кнопку «получить файл маркеров». Скопируйте текст из открывшегося окна и сохраните в файл markers.js. Загрузите этот файл в ту же папку вашего сайта, где уже лежат кусочки карты.
- Обратившись по адресу вида http://fotokarta.info/map/map.php?url=http://Адрес-вашего-сайта/ваша-папка&m=markers вы увидите свою карту с отмеченными вами местами. При щелчке на маркере в открывшемся окошке будет выведено ваше примечание к нему.
Примечание: совсем не обязательно использовать имя «markers». Вы можете использовать любое имя файла. Более того, можно использовать несколько файлов маркеров с одной картой для вывода на ней объектов разных типов (например, http://…. &m=cinema — кинотеатры (имя файла cinema.js), http://….&m=school — школы (имя файла school.js) и т.д.).
Вставка на свой сайт.
Созданную карту вы можете вставить на страницу своего сайта используя iframe. Для этого в нужном месте разместите код такого вида:
<iframe src=»http://fotokarta.info/map/map.php?url=http://fotokarta.info/map/map_data/middleearth&m=markers» frameborder=»0″ allowfullscreen></iframe>
Демонстрация
Интерактивная карта Средиземья с несколькими маркерами.
Смотрите также
fotokarta.info